

RBC Rewards
Visual Design | Branding | UX Design
Overview
RBC Rewards is a digital rewards program that allows over 5 million of its users to redeem exciting trips and merchandise. The enewsletters is the primary touchpoint for its users and are distributed a few times a month. With multiple vendors and a growing amount of content being implemented in the newsletters a lack of consistency and standards was emerging. Grip and RBC eCRM teams worked together to optimize and standardize the content and visual direction to ensure a cohesive experience.
My Role commenced from early 2017 – end of 2017
2016

Early 2017

End of 2017


Research done by RBC eCRM Team
Research & Heat Map Findings
-
The new template has a lift up to 50% in average CTR%. New template open rates increased by 2%
-
Lower content blocks have a lower CTR. Emails with more than 4 content blocks have a dramitically lower CTR
-
A spike is seen on the Rewards website page every time a enewsletter is deployed
-
A good promotion drives a higher CTR
Research done by RBC eCRM Team

-
Avion new template had a 38% lift in overall CTR
-
Clients are clicking less on hero images and more on body
-
Footer has 3x more clicks than the old
-
Side by side imagery CTR is more favourable on the left
-
Merchandise has more CTR on coloured backgrounds than white
Goals
Our goal was to recapture the the excitement of having a rewards program with great experiences and merchandise all at your finger tips. We wanted to start from the bottom up with a new Visual system, and content that would evolve as our rewards program and users grow with it.
Our goals were to:
01
Make the platform easy and accessible for everyone, everywhere.
02
Showcase visually engaging content to excite users to drive them to our site.
03
Educate our users with a retail driven insight approach to redeem great offers.
Optimizing the Flow
RBC Frameworks designed the wireframe as a starting point for the eNewsletters. From there we began to optimize the image specifications, headlines and copy lengths for the diverse content blocks to adapt to our new system.


Wireframe developed by RBC Frameworks Team


Standardizing our Content
Having a diverse range of rewards from merchandise to experiences and so much more often led to confusion on how content would live. To simplify the process, we standardized how each content block would be implemented by using four categories to optimize legibility/readibility.








Old
New
Simplifying our Programs
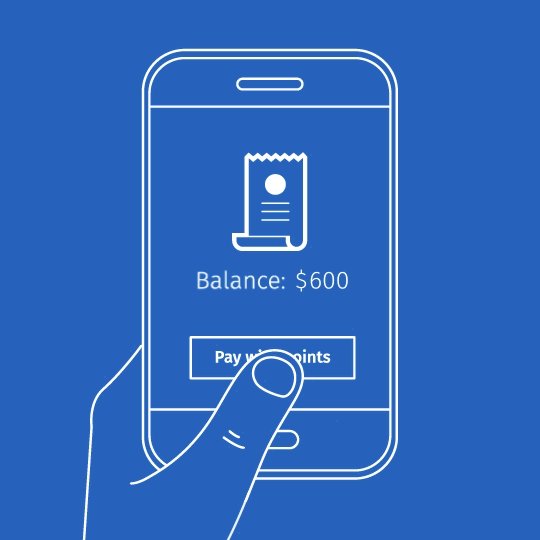
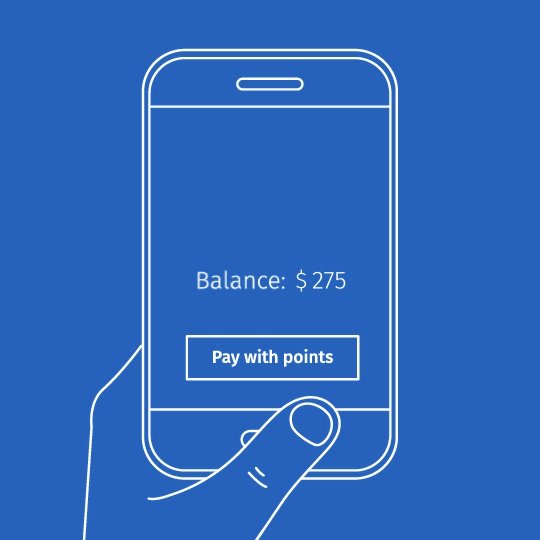
RBC offers a number of incentives for its users to redeem financial services with their points. However, describing the offer in body copy or an image can be a little vague. With animated illustrations we can translate a lengthy process into simple and engaging content.

Ensuring Consistency
RBC Rewards publishes two-three eNewsletters a month and anywhere from 2-6 versions in English and French to target 5 million users across Canada. With many third party partners and tight timelines, we faced a challenge to optimize our approval process effectively and efficiently. To start, we designed a component library that consisted of UI components, partner logos and design tokens to create a consistent visual language no matter who's working on the eNewsletter.












Call to Actions
Primary






Secondary






Tertiary






Colour Palette
Primary Colours
RBC Blue Tint
HEX: #006AC3
RGB: 30, 98, 195
RBC Yellow
HEX: #FEDF01
RGB: 254, 223, 1
White
HEX: #FFFFFF
RGB: 255, 255, 255
Accent Colours
Voilet
HEX: #493D63
RGB: 73,61,99
Wine
HEX: #8B214B
RGB: 139, 33, 75
Warm Red
HEX: #F93F26
RGB: 249, 63, 38
Sun
HEX: #FCA311
RGB: 252, 163, 17
Pear
HEX: #D6CE48
RGB: 214, 206, 72
Apple
HEX: #AABA0A
RGB: 170, 186, 10
Seaweed
HEX: #588886
RGB: 88, 136, 134
Teal
HEX: #00AEB5
RGB: 0, 174, 181
Sky
HEX: #51B5E0
RGB: 81, 181, 224
Tones
Black
HEX: #252525
RGB: 37, 37, 37
Dark Grey
HEX: #444444
RGB: 68, 68, 68
Grey
HEX: #585858
RGB: 88, 88, 88
Grey 2
HEX: #6F6F6F
RGB: 111, 111, 111
Light Grey
HEX: #EAEAEA
RGB: 234, 234, 234
Light Grey 2
HEX: #F3F4F5
RGB: 243, 244, 245





Finalizing the Design Standards
The final task was to design our Creative and Design standards for future designers, copy writers, accounts and art directors to use as a foundation. The twenty-two page standard acts as a starting point as we continue to test, optimize and evolve our content to adapt to our clients business goals as they grow.